4x Must-have Productivity Tools When Working in E-commerce
When working in e-commerce and Bloomreach there are a few tools that can make your life easier and save you a ton of time.
About the Author:
Co-founder of Datacop, agency that fulfils marketing operation roles in large eCommerce companies such as OluKai, Melin, Roark, Visual Comfort and Company, Dedoles and others.
Whether managing an online store, analyzing customer behavior, or streamlining your marketing efforts, the right tools can make all the difference.
In this article, we've highlighted 4 essential productivity tools that every e-commerce professional should have in their toolkit. From optimizing your workflow with a Clipboard Manager to ensuring accurate data collection with Omnibug, these tools are designed to enhance your productivity, improve accuracy, and ultimately drive better results for your business.
Let's dive into how each of these can transform the way you work in e-commerce:
1. Bloomreach Engagement Chrome Console
The Bloomreach Engagement Chrome Console is a tool that allows users to interact with and troubleshoot their web data directly through the Chrome browser's developer console. This tool is particularly useful for developers and marketers who are implementing or managing web tracking, personalization, or other engagement features provided by Bloomreach.
How to Access Bloomreach Engagement Chrome Console?
1. Install the Bloomreach Engagement Chrome Console.
2. Open the Chrome Developer Tools: Right-click on the page and select "Inspect" or press Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).
3. Go to the Exponea Tab: In the Developer Tools, navigate to the "Exponea" tab.
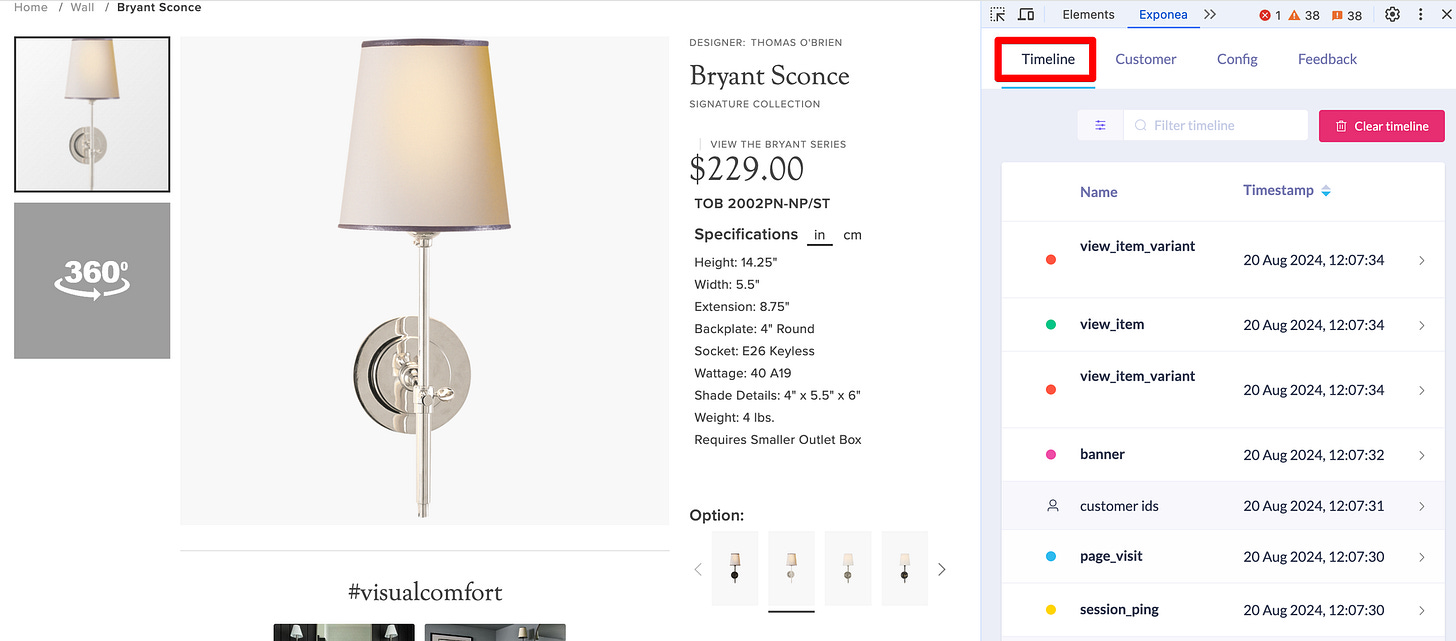
4. Inspect the data: On the timeline section on the right sidebar you can see the events that are tracked.
Key Features of Exponea Console
How is this tool typically used?
Debugging and Troubleshooting:
The console provides real-time feedback and information about events, customer data, and other interactions on the website. This is especially useful for troubleshooting issues with data collection, ensuring that events and customer interactions are being tracked correctly.
Visibility Over the Front-end Data and Events:
You can inspect the data being sent to Bloomreach Engagement, such as page views, clicks, cart updates, purchases, or custom events. This helps verify that the correct data is being captured and sent to the platform.
Integration and Implementation:
It assists developers in the integration process by showing how the Bloomreach scripts and tracking are working on the website. You can see if the tags are firing correctly and if the right data is being sent to the platform.
How to Find Your Cookie in the Exponea Console?
Click on the "Customer" tab to find your cookie used by the Bloomreach Engagement platform:
Here you can find the cookie associated with this browser/device.
How to Find Your SDK Settings in the Bloomreach Engagement Chrome Console?
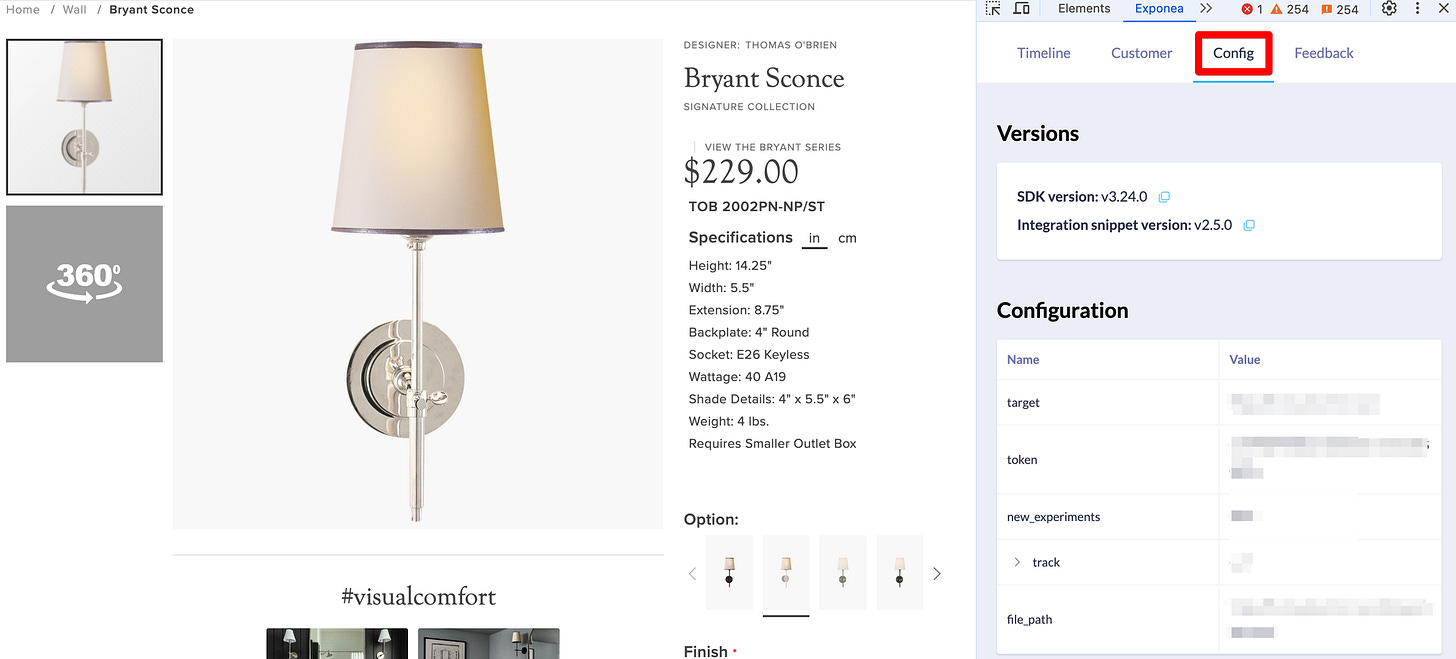
Navigate to the "Config" tab within Developer Tools:
What can be found in the Configuration?
The versions of the SDK and integration snippet used.
The configuration for tracking and data collection on the target website:
target - Specifies the target domain for which the Exponea SDK is configured. This indicates the website or environment where the SDK is currently active.
token - The unique identifier (UUID) that identifies the specific Exponea project or workspace associated with this configuration. This token is used to authenticate the SDK and allow it to send data to the right project.
file_path - ****The file path for the SDK that is loaded on the website to handle data collection and tracking.
A link to the SDK Configuration documentation.
2. Omnibug
Omnibug is a browser extension, primarily for Chrome and Firefox, that helps to debug and validate web analytics and marketing tags. It is specifically designed to monitor and analyze the tracking requests sent from your website to various analytics and marketing platforms, like Google Analytics, Adobe Analytics, Facebook Pixel, and others.
How to Access Omnibug?
1. Install the Omnibug Chrome Extension.
2. Open the Chrome Developer Tools: Right-click on the page and select "Inspect" or press Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).
3. Go to the Omnibug Tab: In the Developer Tools, navigate to the "Omnibug" tab.
4. Inspect the data: On the timeline section on the right sidebar you can see the events that are tracked, their user IDs and attributes and into which platform and if they are passing through as expected.
Use Cases for Omnibug
Verification of Tag Implementation: Ensuring that marketing tags are correctly implemented on your website and are sending the right data.
Troubleshooting: Identifying and fixing issues related to tracking and data collection, such as broken tags or missing data.
Analytics Setup: Validating the setup of analytics tools during website development or updates.
Quality Assurance: Conducting QA checks before launching new campaigns or making changes to existing ones.
Summary: Omnibug is an essential tool for professionals working with web analytics and digital marketing tags, helping ensure accurate data collection and efficient troubleshooting. You can download the Chrome extension here.
3. Clipboard Manager
A Clipboard Manager is a software tool that enhances the functionality of the computer's clipboard by allowing you to store, organize, and access multiple items that you've copied or cut, such as text, images, or files. Unlike the standard clipboard, which typically holds only the most recent item you've copied, a clipboard manager can keep a history of the last 50 to a 100 items, making it easier to retrieve and reuse them later.
Example:
Key Features of a Clipboard Manager
History Tracking:
Clipboard managers maintain a history of all the items you copy, so you can go back and access any previously copied content, not just the last one.
Search and Organize:
Many clipboard managers allow you to search through your clipboard history and organize items into folders or categories for easy retrieval.
Synchronization Across Devices:
Advanced clipboard managers can sync your clipboard history across multiple devices, allowing you to access copied items from different computers or mobile devices.
Paste Formatting Options:
Some clipboard managers allow you to paste copied text with or without formatting, or even convert it to plain text automatically.
Common Use Cases
Productivity: Enhances productivity by allowing users to store and quickly retrieve multiple pieces of information without needing to copy and paste repeatedly:
Multiple email addresses,
Multiple links to place into emails,
Multiple product_ids,
Multiple Bloomreach object IDs (aggregates/scenarios/customer profiles).
Content Creation: Useful for writers, developers, and designers who frequently reuse snippets of text, code, or images.
Task Management: Helps in managing tasks that involve copying and pasting from different sources, such as data entry, research, and writing.
Popular Clipboard Managers
Clipy (macOS)
Ditto (Windows)
Paste (macOS)
ClipboardFusion (Windows)
CopyQ (cross-platform)
Summary: A Clipboard Manager is a versatile tool that significantly extends the capabilities of the standard clipboard, making it easier to manage and use copied content efficiently.
4. Solid Screenshotting App
A Screenshotting App is a tool that allows users to capture images (screenshots) of their computer screen, a specific window, or a selected area. These apps often come with additional features like annotation, editing, and video recording options, making them more powerful than the basic screenshot functionality built into most operating systems.
Key Features of a Screenshotting App
Screen Capture - Capture the entire screen, a specific window, or a selected area.
Annotation Tools - Add text, arrows, highlights, or shapes to the screenshot to emphasize key areas.
Video Recording - Some screenshoting apps include a built-in video recording feature that allows you to capture screen videos.
Image Editing - Crop, resize, blur, or apply other basic edits directly within the app.
Why Use a Screenshotting App in E-commerce
Product Documentation:
Capture screenshots of product pages, descriptions, and other details to create product documentation or guides.
Customer Support:
Use screenshots to visually communicate with customers or team members, helping to explain complex issues or steps in a process.
Quality Assurance:
Capture and document any issues or bugs found during the testing phase of your website or app to report them to the development team.
Design and Feedback:
Capture and annotate screenshots to provide feedback on design changes or to collaborate with team members on design projects.
Popular Screenshotting Apps:
Snagit (Windows, macOS)
Lightshot (Windows, macOS)
Greenshot (Windows)
Skitch (macOS)
Awesome Screenshot (Browser extension)
Summary: A screenshotting app can be a versatile tool in e-commerce that enhances communication, documentation, and analysis, making it easier to manage various aspects of your online business.
Extra tip: Two Monitors
Using two monitors can enhance productivity when working with e-commerce and the tools mentioned:
Multitasking Efficiency
Improved Workflow
Content Creation
Enhanced Collaboration and Communication
Better Analysis and Comparison
Overall, two monitors help streamline workflows, reduce task-switching, and improve the efficiency of managing and optimizing your e-commerce operations.
If you found this post valuable…
We hope you found this article valuable. If so, please consider subscribing (for free!) to receive updates on our latest publications.
Additionally, if you think someone else might benefit from this information, we would greatly appreciate it if you could share this article using the button below.