3.38% Increase in Customers Adding Products to Their Cart Thanks to the Website with a Memory
When discussing website personalization, the conversation often centers on product recommendations appearing in various sections of a site. Typically, features like "Recommended for You" on the...
About the Author:
Co-founder of Datacop, agency that fulfils marketing operation roles in large eCommerce companies such as OluKai, Melin, Roark, Living Spaces, Visual Comfort and Company, Dedoles and others.
When discussing website personalization, the conversation often centers on product recommendations appearing in various sections of a site. Typically, features like "Recommended for You" on the homepage or "Similar Products" at the bottom of a product detail page (PDP) come to mind.
However, we believe that website personalization offers a wealth of untapped opportunities beyond just product recommendations. In this brief article, we will explore one such use-case that is particularly relevant for fashion companies.
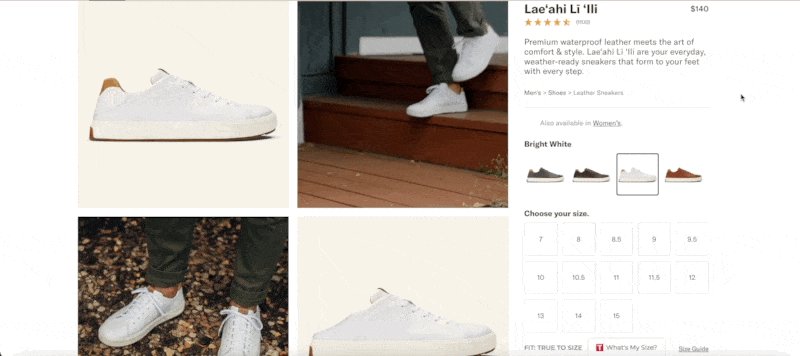
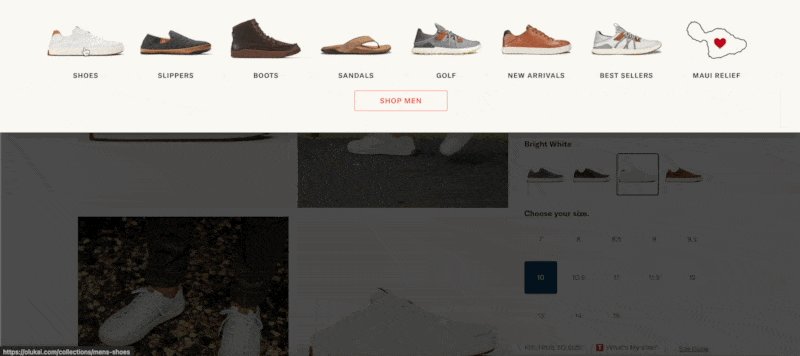
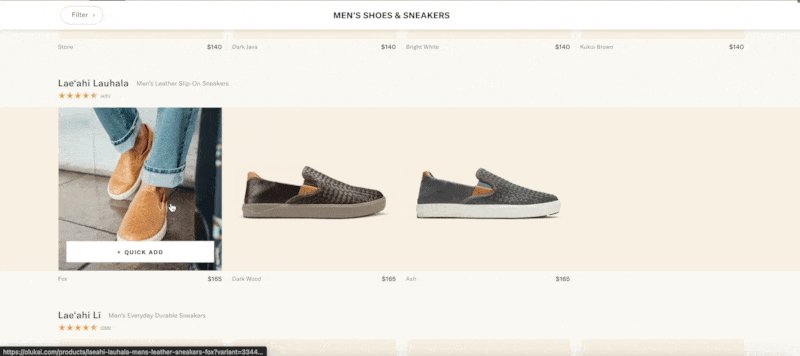
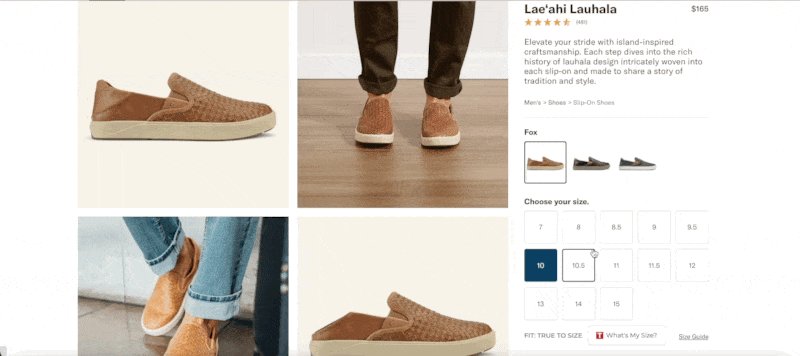
Upon arriving at a product detail page (PDP), one of the first actions a user must take is to choose a size before adding the item to their cart. Our idea aims to streamline this process. What if we could remember the size that a customer previously selected and automatically pre-select this size for them on subsequent product pages?
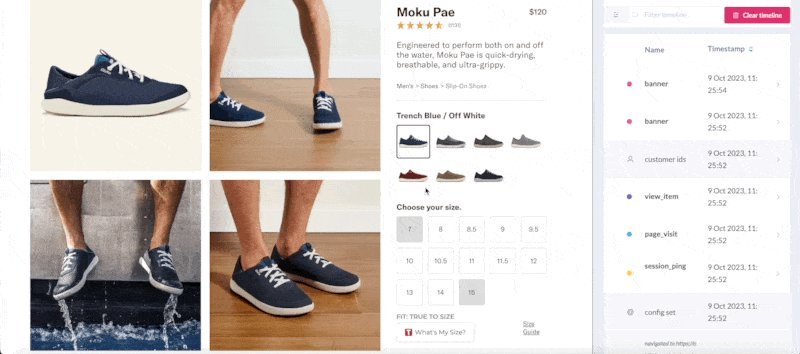
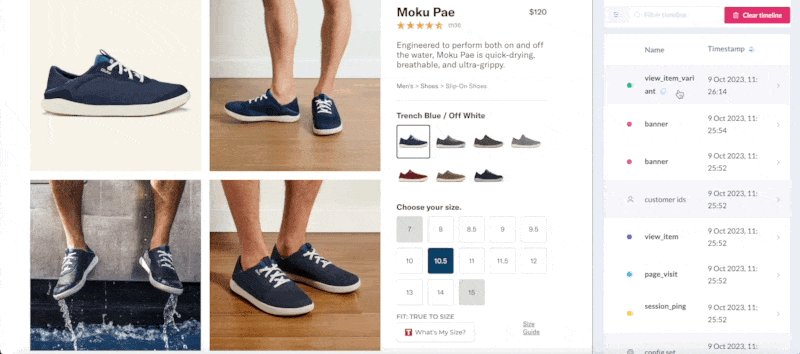
The experience would look something like this:
We identify two specific scenarios where this feature can enhance the user experience:
In-Session Personalization: Within the same browsing session, if a customer selects a size and then navigates to another product within the same "size category," their size will be automatically preselected.
Returning User Experience: For customers who select a size but leave the website without adding a product to the cart (a behavior exhibited by approximately 70% of users who select a size), their size will be preselected when they return to the site.
In both instances, this feature eliminates an extra click in the conversion funnel, streamlining the shopping process and potentially increasing conversion rates.
In our latest A/B test, we observed a 3.38% increase in the number of customers adding products to their cart, due to this feature.
To provide some context for these numbers, consider the following: If the additional 3.38% of customers who added products to their cart maintain the same conversion rate all the way to purchase — a hypothesis that would require further testing for statistical significance — and your business’ monthly revenue is $1,000,000 (this is a fictional revenue number), then this feature could potentially yield an extra $33,800 each month.
Even if the conversion rate from adding a product to the cart to final purchase is somewhat lower for this specific group, it's safe to say that you could generate additional monthly revenue ranging from $0 to $33,800.
If you're interested in implementing this use-case, we've prepared a step-by-step guide. We deployed this feature using the Customer Data Experience Platform (CDXP) known as Bloomreach Engagement; having access to this platform will make the guide even more straightforward to follow.
Step 1: Track the Size Selections of Website Visitors
In our implementation, we track an event labeled view_item_variant when a website visitor selects a size. Within this event, we track an attribute called option_2 to record the specific size that a customer has selected.
(Note: We acknowledge that the naming conventions for the event and its attributes could be optimized. 😊)
Step 2: Create an Aggregate to Identify the Most Frequently Selected Size by Customers
Within Bloomreach Engagement, navigate to Data & Assets > Data Manager > Definitions. Then click on New Definition in the top-right corner and select Aggregate to create an aggregate that you can see below.
If you have a different sizing for different categories (such as men or women shoes) you need to create an aggregate for each category. In the example above, we provided an aggregate for men’s boots and men’s shoes since other product categories have different sizing.
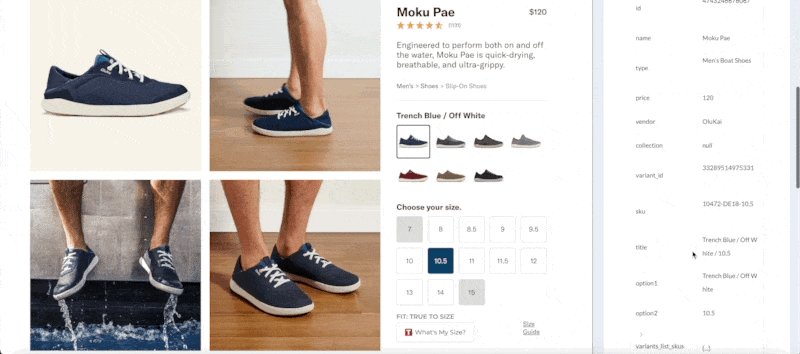
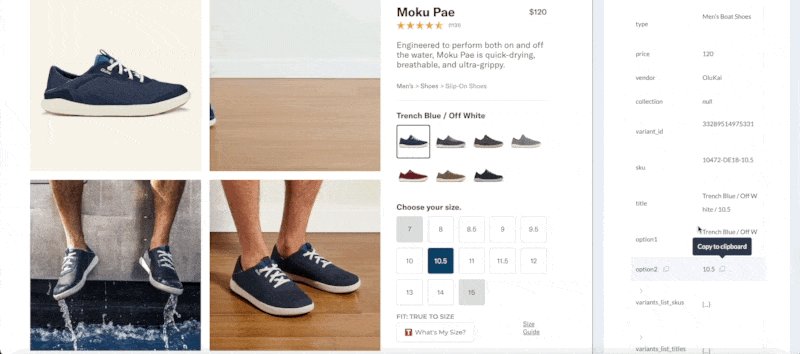
The result of this aggregate is an attribute that can be found in the customer profile.
It looks something like this:
Should you have distinct sizing for various categories (e.g., men's vs. women's shoes), it's needed to create a separate aggregate for each category. The previous example illustrates an aggregate specifically tailored for men's boots and shoes, as these product categories maintain the same sizing.
The output of this aggregate materializes as an attribute, which is accessible within the customer profile.
If you aren't using Bloomreach Engagement, you'll need to create a custom attribute within the customer profile in your chosen tool. This attribute should be designed to "remember" the size most frequently selected by the customer on product pages.
Step 3: “Frontend Magic” via Bloomreach Tag Manager
The implementation details will vary for each eCommerce store due to differences in variable naming conventions on their respective frontends.
Below is the code snippet we employed for an eCommerce site featuring a single size category throughout its entire product range.
For stores that offer multiple size categories, the code will naturally be more complex.
We're optimistic that you'll also see positive results in your eCommerce store by implementing this strategy. If you choose to conduct an A/B test, we'd be delighted to hear about your findings.
Should you have any questions about implementing this particular use-case, please don't hesitate to reach out. We're readily available to assist you and can be contacted at hello@datacop.services.
Additionally, we offer full implementation of this use-case at a great price. For more information, please visit our website at datacop.services.
If you found this post valuable…
We hope you found value in this article. If you did, we'd appreciate it if you subscribed (at no cost!) to stay updated with our latest publications.